5 Major Disadvantages of using HTTPS in Blogger |  |
| 5 Major Disadvantages of using HTTPS in Blogger Posted: 31 Oct 2015 08:11 AM PDT
Note: Click the Button below to see full list of topics under discussion. Topics List 5 Major Disadvantages of turning on HTTPs in BloggerFollowing are some of the solid reasons that makes me think twice before advising someone to switch on HTTPs for his blogspot blog. 1. Blogspot Images have absolute paths and not relativeAll images that you upload in a blogger blog are stored inside Picasa web album. Before Google announced the use of HTTPS on its servers, Picasa was using the non-encrypted HTTP protocol for all its URLS. Though Picasa now has an SSL certificate and has enabled HTTPS encryption for itself but Picasa http URLS are not auto redirected to https in Blogger. All images that you upload are instead saved in http protocol which is the biggest SEO mistake and makes https useless for blogspot blogs because your visitors will continue getting http errors on your site unless you manually change each http to https in all your posts one by one! Which I know is hectic and time consuming. But no easy solution other than this. Even if you have enabled HTTPS, your visitors will continue seeing the following http error in their address bar which can frighten them! =) It is caused mainly due to image links stored in http:// instead of https:// This issue could have easily be handled if blogger used relative URLS for storing images instead of absolute as shown below: In Relative URLS case you don't need to change the URLs from http to https because the image src will pick the current Domain URL structure of your site no matter how many times you change it. For example if your URL is
then your Images would then be stored at
Now if you have changed your URL to
then since you are using a relative path for images which is not changed, all your image URLS will automatically get the correct https URLs as shown below:
Now since all your picasa images are stored with absolute paths then in this case your image URL will not be switched to https unless you manually do it as shown below: If your Image has the following URL inside a post:
now if you decide to switch your .blogspot.com domain to HTTPS, your image URL will not change and will remain the same as shared above unless you manually edit the post and replace http to https. The image will work with both http and https protocols. Test below:
This issue has been first time highlighted online and If someone from official blogger team is reading this post then I request them to fix this redirection problem the sooner possible. 2. HTTPS is not 301 redirected to httpsGoogle treats https and http versions of your blog as two different sites. Because the http version of your blogspot blog URL is not 301 redirected permanently to the https version. This is the same problem that we discussed for Picasa images. If you have enabled HTTPS for your blog then you will observe that you can access your blog with both http:// and https:// . You will notice that when you type http://yourblog.blogspot.com in the browser address bar, your blog will not be redirected to https://yourblog.blogspot.com! This is a serious SEO mistake and can cause your blog get penalized with Panda penalty for promoting duplicate content. Because all your posts will appear twice in search results once for the http:// version and once with https:// encryption. 3. HTTPS can effect your Google PageRankDue to poor configuration of 301 redirection, you will loose all PR juice of your backlinks for the HTTPS version of your blog URL. Sites which have linked to the http:// version of your blog URL, will pass the PageRank juice only to the http version and you will get no share in the HTTPS version of your site which is your ultimate URL! In short that https version of your blog is a complete new site unless blogger 301 redirects the HTP protocols correctly. 4. HTTPS can reduce your AdSense earningIf you are a AdSense publisher, then you may see your earnings reduce significantly. Google itself says that sites with HTTPS pages earn less than those with HTTP pages because AdSense will restrict your ads to those that are SSL-compliant and will not shows ads on your site which are using HTTP! =)
5. HTTPS can make widgets stop working on your blogAll your social plugins which have scripts hosted at HTTP will prompt http errors to your visitors unless you manually replace the http with https:// inside your blog template for all these plugins, and gadgets which uses JavaScript so that you may get rid of the mixed content issue. With HTTPs disabled the FB plugin was working correctly: With HTTPs enabled the FB comments count stopped working:
Willing to Turn on HTTPS?If after reading all these points you still wish to switch to HTTPS then follow these steps: To enable HTTPS:
If you disable HTTPS, visitors will be redirected to the unencrypted HTTP version of your blog. However all bookmarks to your blog will continue to work. In our coming posts we will discuss how to fix the mixed content issues linked with https and fix all such https errors inside the blogger template. Have Questions?This was my deep research on this new trending topic amongst blogspot users. I tried to be as much clear as possible and inform everyone about the SEO and revenue risks involved with HTTPS. Since https encryption is yet not available for blogs hosted on a custom domain, we will therefore wait and see if we can choose to switch to HTTPS. So far I am strongly against turning on HTTPS due to the above reasons that I explained, unless blogger provides an easy migration tool, it is almost impossible to edit each post manually and replace the http protocols yourself in order to get rid of the mixed content issue which is caused mainly by images and scripts inside your template and posts. What are your views on this topic, have you planned to setup HTTPS for your blog? If yes then why haven't you yet decided to first buy a Custom domain for your blog and then take this step? |
| You are subscribed to email updates from My Blogger Tricks. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |
 Now when Google has provided the option of HTTPS encryption for blogspot blogs with non-custom domains, are you ready to turn on HTTPS on for your blog? But before that it is really important to understand the risks, complexity and SEO costs involved in switching to HTTPS. In our last post we discussed the
Now when Google has provided the option of HTTPS encryption for blogspot blogs with non-custom domains, are you ready to turn on HTTPS on for your blog? But before that it is really important to understand the risks, complexity and SEO costs involved in switching to HTTPS. In our last post we discussed the 




 We have received some great feedback from all of you since the day we started this step-by-step tutorial series on extracting data from Blogger JSON Data API. So far we have discussed the basics of extracting data from a JSON file and we succeeded in developing a recent Posts widget sorted by Label. Today we will learn how to extract excerpt of your Posts. You will be able to extract the first few characters from the starting paragraph of your blog posts that are located above the "
We have received some great feedback from all of you since the day we started this step-by-step tutorial series on extracting data from Blogger JSON Data API. So far we have discussed the basics of extracting data from a JSON file and we succeeded in developing a recent Posts widget sorted by Label. Today we will learn how to extract excerpt of your Posts. You will be able to extract the first few characters from the starting paragraph of your blog posts that are located above the "



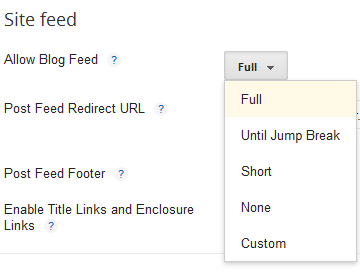
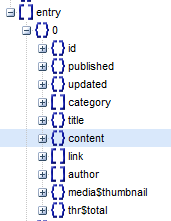
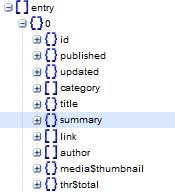
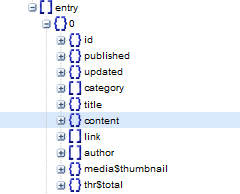
 Before proceeding towards extracting description snippet or summary snippet from JSON feed, it is really important to first understand what does the Blogspot Site feed tool for feed syndication actually do. Site feed setting options effect how your Feed structure is built and displayed and what data is contained inside the { } summary or { } content objects. Your JSON feed extraction will seriously fail if you have not chosen the right Feed length option. Lets explore this basic setting with technical perspective discussed first time online for blogspot blogs.
Before proceeding towards extracting description snippet or summary snippet from JSON feed, it is really important to first understand what does the Blogspot Site feed tool for feed syndication actually do. Site feed setting options effect how your Feed structure is built and displayed and what data is contained inside the { } summary or { } content objects. Your JSON feed extraction will seriously fail if you have not chosen the right Feed length option. Lets explore this basic setting with technical perspective discussed first time online for blogspot blogs.