Write is a minimal Blogger theme for users focused on writing. It's designed to keep decorations to a minimum and put your writing in the spotlight.
| |  |
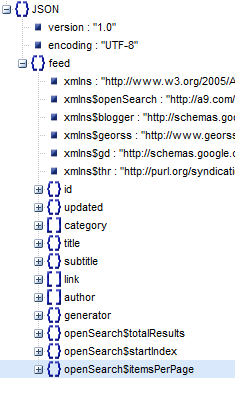
| Extract Post Titles Specified by Label via JSON Posted: 25 Oct 2015 04:55 AM PDT  Now that you have learnt how to extract Post titles from a JSON feed file and then print the results, its time to exercise how to display a list of posts specified by Label or print only those post titles related to a specific category in a blogger blog. The steps are extremely simple and you would really enjoy the various possibilities of extracting data from blogspot JSON feed. Lets get straight to work. Note: Click the Button below to see full list of topics under discussion. Topics List JSON Feeds for Labels in Blogger In part#3 we discussed that all blog Posts data excluding the Static Pages, is stored inside the Post Feed.The Post JSON file is located at the following URL: http://www.Your-Domain.blogspot.com/feeds/posts/default?alt=json Blogger organizes all your blog posts in different categories that we call Labels and and each label has its own JSON feed file which lists all items belonging to it. A Label JSON Feed is located at this URL: http://www.Your-Domain.blogspot.com/feeds/posts/default/-/YOUR-LABEL?alt=json For example if I want to see what posts are stored inside the JSON feed of our label " Social Media", then in our case the JSON Feed will have this URL structure: http://www.mybloggertricks.com/feeds/posts/default/-/Social Media?alt=json Note the following points: - Blogger Label Names are case sensitive. Mistakenly writing a lower case letter in uppercase or vice versa will result in a broken Feed without the [ ] entry array node where all your posts data is stored. For example if you write the label Social Media as social media with 's' and 'n' in lower case then you will get a broken JSON code with entry node absent as shown below:
 - In the above screenshot you can see that the [ ] entry node which comes after openSearch$itemsPerPage object is absent.
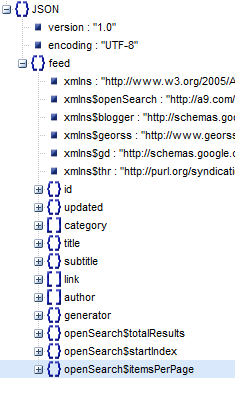
- Writing the Label Name correctly, keeping care of the cases and spaces will produce a JSON tree structure as shown below:
 Displaying Recent Posts by Label in Blogger We will use the exact same code that we shared in Part#5 , the only addition that we made have been highlighted as blue. <!-- ######### Writing Callback Function ############# -->
<script type="text/javascript">
//----------------------------Defaults
var ListBlogLink = window.location.hostname;
var ListCount = 5;
var TitleCount = 70;
var ListLabel =" ";
//----------------------------Function Start
function mbtlist(json) {
document.write('<ul class="mbtlist">');
for (var i = 0; i < ListCount; i++)
{
//-----------------------------Variables Declared
var listing= ListUrl = ListTitle = "";
//----------------------------- Title URL
for (var j = 0; j < json.feed.entry[i].link.length; j++) {
if (json.feed.entry[i].link[j].rel == 'alternate') {
break;
}
}
ListUrl= "'" + json.feed.entry[i].link[j].href + "'";
//----------------------------------- Title Stirng
if (json.feed.entry[i].title!= null)
{
ListTitle= json.feed.entry[i].title.$t.substr(0, TitleCount);
}
//----------------------------------- Printing List
var listing = "<li><a class='mbttitle' href="
+ListUrl+
"target='_blank'>"
+ListTitle+
"</a></li>";
document.write(listing);
}
document.write("</ul>");
}
</script>
<!-- ######### Invoking the Callback Function ############# -->
<script>
ListBlogLink = "http://www.mybloggertricks.com";
ListCount = 8;
TitleCount = 70;
ListLabel = "Social Media";
document.write("<script src='"+ListBlogLink+"/feeds/posts/default/-/"+ListLabel+"?alt=json-in-script&callback=mbtlist'></"+"script>");
</script>
<!-- ######### Styles for Look ############# -->
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<style>
.mbtlist {list-style-type:none;overflow:hidden}
.mbtlist li {margin:0px auto 20px auto; clear:both; color:#666; font-family:Helvetica; font-size:12px; border-bottom:1px dotted #ddd;}
.mbtlist .mbttitle {font-family:oswald; font-size:16px; color:#0080ff; font-weight:normal; text-decoration:none;}
.mbtlist .mbttitle:hover {color:#00A5FF;}
font-family:georgia; font-size:15px; font-weight:bold}
</style> Note: - As you can see above we simply introduced a new variable ListLabel and then set its default value to empty.
- The user can assign the label himself as we did 'Social Media' in the code above
- We also made slight changes to the Invoking section by adding a space for the Label variable so that the JSON feed for labels is called.
OUTPUT  Have Questions? I am sure this part was extremely easy as we simply learnt how to display JSON entries by specifying a label. In our coming tutorials we will take you several steps ahead. Stay tuned and feel free asking any question you may have. Peace and blessings buddies! =)  |

 Now that you have learnt how to extract Post titles from a JSON feed file and then print the results, its time to exercise how to display a list of posts specified by Label or print only those post titles related to a specific category in a blogger blog. The steps are extremely simple and you would really enjoy the various possibilities of extracting data from blogspot JSON feed. Lets get straight to work.
Now that you have learnt how to extract Post titles from a JSON feed file and then print the results, its time to exercise how to display a list of posts specified by Label or print only those post titles related to a specific category in a blogger blog. The steps are extremely simple and you would really enjoy the various possibilities of extracting data from blogspot JSON feed. Lets get straight to work.


0 comments:
Post a Comment