Write is a minimal Blogger theme for users focused on writing. It's designed to keep decorations to a minimum and put your writing in the spotlight.
| Twitter Button adds a horizontal scrollbar to the page - [FIX] Posted: 24 Jun 2015 08:17 AM PDT  Recently more and more people are experiencing problems with poor social media plugin UI. Twitter Follow button despite being mobile responsive messes up the site design by adding a long Horizontal Scrollbar to the bottom of the page temporarily for a few seconds and then it disappears. The Follow button is forcing the entire webpage to scroll horizontally. You might have seen a long green scrollbar at the bottom of our blog too. Upon debugging the site I found that the scrollbar was actually caused by the Twitter hub.html frame that renders within our site. Recently more and more people are experiencing problems with poor social media plugin UI. Twitter Follow button despite being mobile responsive messes up the site design by adding a long Horizontal Scrollbar to the bottom of the page temporarily for a few seconds and then it disappears. The Follow button is forcing the entire webpage to scroll horizontally. You might have seen a long green scrollbar at the bottom of our blog too. Upon debugging the site I found that the scrollbar was actually caused by the Twitter hub.html frame that renders within our site.
Read more » |
| |  |
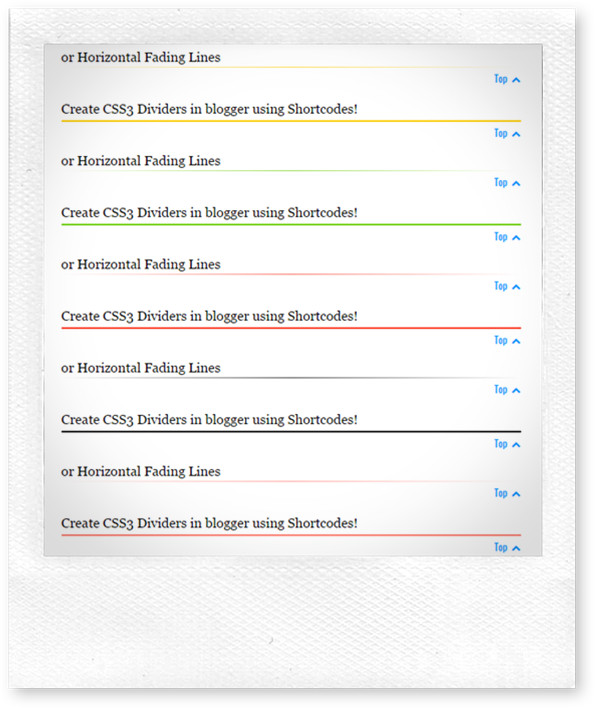
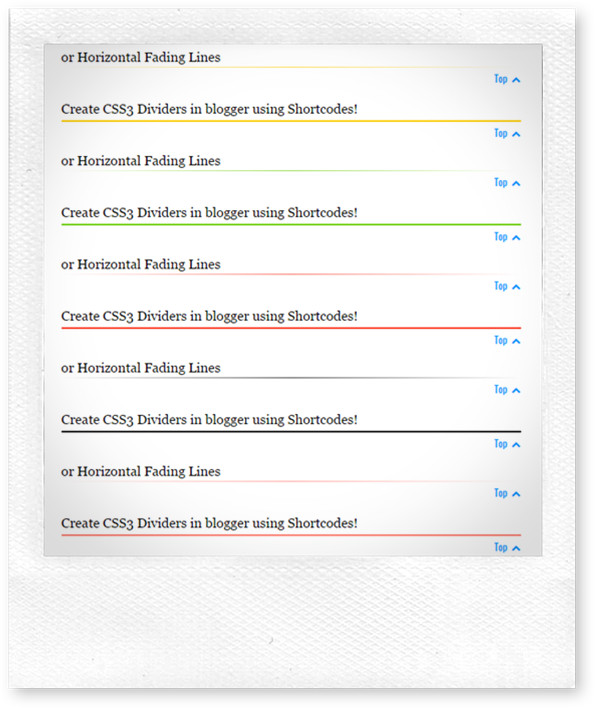
| Horizontal Divider Line With Back-To-Top Button - [Shortcode] Posted: 20 Jun 2015 06:29 AM PDT  You are quite aware with HTML hr tag that defines a thematic break in a HTML page that can be a shift of topic or a section division. The hr element is used to separate content in an HTML page. While writing blog posts, it makes a lot of sense to format your content well and present long lengthy content in sections rather in a single plain text, in such case CSS3 Dividers help a lot and to make it even more effective, we have included a smooth scrolling back-to-top link in the horizontal divider that takes a user back to the top of the page content. The BacktoTop button will display only when the content is long enough else it will auto hide itself. It will appear when a user scrolls down but would disappear as a user scrolls up. We have created around 5 Color Skins in two different themes, one with Solid color and one with Fading effect. The Hr Tag is created using Blogger Shortcode Plugin, the complete Toolkit For blogspot blogs. You are quite aware with HTML hr tag that defines a thematic break in a HTML page that can be a shift of topic or a section division. The hr element is used to separate content in an HTML page. While writing blog posts, it makes a lot of sense to format your content well and present long lengthy content in sections rather in a single plain text, in such case CSS3 Dividers help a lot and to make it even more effective, we have included a smooth scrolling back-to-top link in the horizontal divider that takes a user back to the top of the page content. The BacktoTop button will display only when the content is long enough else it will auto hide itself. It will appear when a user scrolls down but would disappear as a user scrolls up. We have created around 5 Color Skins in two different themes, one with Solid color and one with Fading effect. The Hr Tag is created using Blogger Shortcode Plugin, the complete Toolkit For blogspot blogs.
Read more » |
| Overused H2 & Missing H1 Tags in Blogger Posts Titles Posted: 09 Jun 2015 12:24 PM PDT  Most Blogger blogs are poorly optimized when it comes to Headline tags which includes H1, H2 and H3 either because newbie publishers are implementing wrong SEO techniques by reading unauthentic articles across the web or may be because they are using a custom template which may look quite attractive when it comes to User interface (UI) but they are the worst when it comes to Optimized XHTML Structure. In our previous tutorial we share how you can assign H1 Tag to Blog Title on homepage, search pages and Archives, in todays tutorial we will discuss how to correctly optimize Post titles and Static Page titles in blogspot by assigning H1 Tag to a title on Item Page and H2 tags on Index and Archive pages. We will also empower the title Structure with the correct Schema Markup. Most Blogger blogs are poorly optimized when it comes to Headline tags which includes H1, H2 and H3 either because newbie publishers are implementing wrong SEO techniques by reading unauthentic articles across the web or may be because they are using a custom template which may look quite attractive when it comes to User interface (UI) but they are the worst when it comes to Optimized XHTML Structure. In our previous tutorial we share how you can assign H1 Tag to Blog Title on homepage, search pages and Archives, in todays tutorial we will discuss how to correctly optimize Post titles and Static Page titles in blogspot by assigning H1 Tag to a title on Item Page and H2 tags on Index and Archive pages. We will also empower the title Structure with the correct Schema Markup.
Read more » |
| 8 Creative Ways To Show Email Subscription Form in Blogger Posted: 07 Jun 2015 06:10 AM PDT
Do you know what a Email subscribe box or Subscription Form is? A box which brings high traffic to your blog. People just put their email address in an ordinary box and then click on the ?Subscribe? button and then, they would get all your blog?s new material right on their email's Inbox and if you have feedburner's summary feature enabled, they will come to your blog by reading an interesting heading on the reached email.
So today, I?m going to tell you 8 ways to show a subscribe box on a blogger blog. These different eight ways will force your blog?s visitor to put their email on that ordinary box. Let?s see what are the 8 ways!: Read more » |

 Recently more and more people are experiencing problems with poor social media plugin UI.
Recently more and more people are experiencing problems with poor social media plugin UI.  You are quite aware with HTML hr tag that defines a thematic break in a HTML page that can be a shift of topic or a section division. The hr element is used to separate content in an HTML page. While writing blog posts, it makes a lot of sense to format your content well and present long lengthy content in sections rather in a single plain text, in such case CSS3 Dividers help a lot and to make it even more effective, we have included a
You are quite aware with HTML hr tag that defines a thematic break in a HTML page that can be a shift of topic or a section division. The hr element is used to separate content in an HTML page. While writing blog posts, it makes a lot of sense to format your content well and present long lengthy content in sections rather in a single plain text, in such case CSS3 Dividers help a lot and to make it even more effective, we have included a  Most Blogger blogs are poorly optimized when it comes to Headline tags which includes H1, H2 and H3 either because newbie publishers are implementing wrong SEO techniques by reading unauthentic articles across the web or may be because they are using a custom template which may look quite attractive when it comes to User interface (UI) but they are the worst when it comes to Optimized XHTML Structure. In our previous tutorial we share how you can assign H1 Tag to Blog Title on homepage, search pages and Archives, in todays tutorial we will discuss how to correctly optimize Post titles and Static Page titles in blogspot by assigning H1 Tag to a title on Item Page and H2 tags on Index and Archive pages. We will also empower the title Structure with the correct Schema Markup.
Most Blogger blogs are poorly optimized when it comes to Headline tags which includes H1, H2 and H3 either because newbie publishers are implementing wrong SEO techniques by reading unauthentic articles across the web or may be because they are using a custom template which may look quite attractive when it comes to User interface (UI) but they are the worst when it comes to Optimized XHTML Structure. In our previous tutorial we share how you can assign H1 Tag to Blog Title on homepage, search pages and Archives, in todays tutorial we will discuss how to correctly optimize Post titles and Static Page titles in blogspot by assigning H1 Tag to a title on Item Page and H2 tags on Index and Archive pages. We will also empower the title Structure with the correct Schema Markup.