Write is a minimal Blogger theme for users focused on writing. It's designed to keep decorations to a minimum and put your writing in the spotlight.
| Popular Posts With Automatic Numbering - Bubbles! Posted: 30 May 2013 12:27 PM PDT 
When blogger released Popular Posts widget back in 2011, we leaked out its stylesheet so that you can customize it to blend it perfectly to your BlogSpot templates. Today we will learn how to display the list of popular posts using CSS3 auto increment property. You can style the numbers in variety of shapes, we styled them in square/rectangular and circular shape. you guys were the first to display threaded comments with Comment Counts and today you will again learn something more interesting. You can see a practical demo of this implementation on our sidebar. Lets add this effect to blogger in fairly easy steps using pure styles with no use of JavaScript. Read more » |
| |  |
| Design a Responsive Blogger Template - Tutorial Posted: 29 May 2013 12:25 PM PDT  Designing Mobile Responsive Templates has become a trending topic in web today. Mobile Technology and Mobile Traffic has evolved immensely from 2010 to 2013 especially in Asia USA and Africa. People now prefer reading emails on their iPhone as compared to using their Desktop computer. Fast wireless wifi connections is another reason that encouraged usage of mobile devices like smart phones (Apple and Android), Tablets, netbooks and low resolution cellphones like NOKIA. Designing Mobile Responsive Templates has become a trending topic in web today. Mobile Technology and Mobile Traffic has evolved immensely from 2010 to 2013 especially in Asia USA and Africa. People now prefer reading emails on their iPhone as compared to using their Desktop computer. Fast wireless wifi connections is another reason that encouraged usage of mobile devices like smart phones (Apple and Android), Tablets, netbooks and low resolution cellphones like NOKIA.
More of our clients today are interested in fluid and flexible Blogger templates compared to traditional Fixed width Layouts. We have received over a hundred requests for this tutorial series. We are therefore releasing the first ever complete step by step Tutorial Guide on Mobile Optimized Responsive Blogger Templates to the Google Blogger Community. You will learn how to enable your Blog layout adjust itself automatically to the Device Screen Size. Read more » |
| Drawbacks of JQuery Lazy Load Plugin For Posts and Images Posted: 27 May 2013 12:29 PM PDT  Jquery and CSS3 has enabled front end developers and even designers to create amazing effects but unless you check the compatibility of the code, never play with such plugins and tools because there are still people who don't use JavaScript in their browsers and your blog will look no less than a mess to them. This effects both your readership and blog pageviews. We are observing a growing trend of Jquery implementation on both Blogger and Wordpress blogs. A Famous known plugin is Lazy Load for images (inspired from Yahoo plugin) and Lazy Load for blogger posts (Also called infinite scrolling). Lazy load for images delays loading of images in long web pages and makes the page load faster, on the other hand Infinite Scrolling plugin for Blogger keeps on loading posts as you scroll down the page just like you scroll down to load more tweets in twitter. Jquery and CSS3 has enabled front end developers and even designers to create amazing effects but unless you check the compatibility of the code, never play with such plugins and tools because there are still people who don't use JavaScript in their browsers and your blog will look no less than a mess to them. This effects both your readership and blog pageviews. We are observing a growing trend of Jquery implementation on both Blogger and Wordpress blogs. A Famous known plugin is Lazy Load for images (inspired from Yahoo plugin) and Lazy Load for blogger posts (Also called infinite scrolling). Lazy load for images delays loading of images in long web pages and makes the page load faster, on the other hand Infinite Scrolling plugin for Blogger keeps on loading posts as you scroll down the page just like you scroll down to load more tweets in twitter.
Read more » |
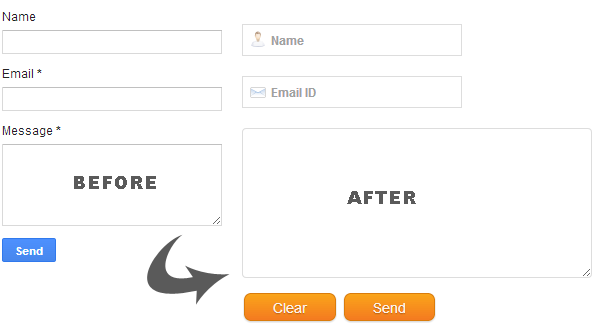
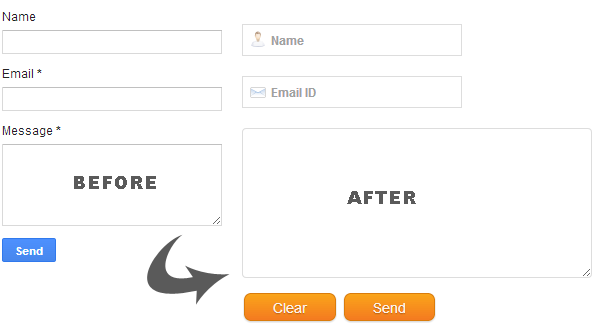
| Create a Custom Contact Form For Blogger - Part 2 Posted: 26 May 2013 11:37 AM PDT  In the first part of our series you learnt how to add a contact Form to your BlogSpot blog and control its display settings. Today you will learn how to change its stylesheet to reflect your custom styles with a more appealing design. You will learn today how to customize the Form input fields, add icons to it, add a "Clear Button" and play several tricks with your custom form. The form is built using XHTML Get or Post Methods unlike PHP Forms which are used widely today. If you have not referenced the first part of our tutorial then kindly read it first: In the first part of our series you learnt how to add a contact Form to your BlogSpot blog and control its display settings. Today you will learn how to change its stylesheet to reflect your custom styles with a more appealing design. You will learn today how to customize the Form input fields, add icons to it, add a "Clear Button" and play several tricks with your custom form. The form is built using XHTML Get or Post Methods unlike PHP Forms which are used widely today. If you have not referenced the first part of our tutorial then kindly read it first:
Read more » |


 Designing Mobile Responsive Templates has become a trending topic in web today. Mobile Technology and Mobile Traffic has evolved immensely from 2010 to 2013 especially in Asia USA and Africa. People now prefer reading emails on their iPhone as compared to using their Desktop computer. Fast wireless wifi connections is another reason that encouraged usage of mobile devices like smart phones (Apple and Android), Tablets, netbooks and low resolution cellphones like NOKIA.
Designing Mobile Responsive Templates has become a trending topic in web today. Mobile Technology and Mobile Traffic has evolved immensely from 2010 to 2013 especially in Asia USA and Africa. People now prefer reading emails on their iPhone as compared to using their Desktop computer. Fast wireless wifi connections is another reason that encouraged usage of mobile devices like smart phones (Apple and Android), Tablets, netbooks and low resolution cellphones like NOKIA.  Jquery and CSS3 has enabled front end developers and even designers to create amazing effects but unless you check the compatibility of the code, never play with such plugins and tools because there are still people who don't use JavaScript in their browsers and your blog will look no less than a mess to them. This effects both your readership and blog pageviews. We are observing a growing trend of Jquery implementation on both Blogger and Wordpress blogs. A Famous known plugin is
Jquery and CSS3 has enabled front end developers and even designers to create amazing effects but unless you check the compatibility of the code, never play with such plugins and tools because there are still people who don't use JavaScript in their browsers and your blog will look no less than a mess to them. This effects both your readership and blog pageviews. We are observing a growing trend of Jquery implementation on both Blogger and Wordpress blogs. A Famous known plugin is  In the first part of our series you learnt how to add a contact Form to your BlogSpot blog and control its display settings. Today you will learn how to change its stylesheet to reflect your custom styles with a more
In the first part of our series you learnt how to add a contact Form to your BlogSpot blog and control its display settings. Today you will learn how to change its stylesheet to reflect your custom styles with a more