TOC Plugin: Show Automatic Table Of Contents With JavaScript |  |
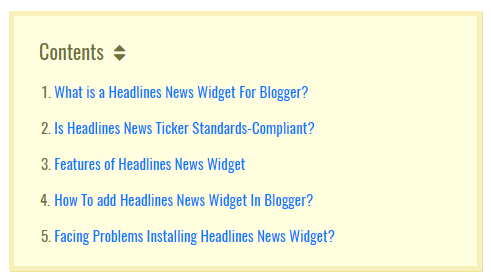
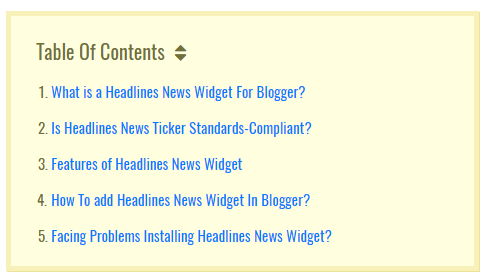
| TOC Plugin: Show Automatic Table Of Contents With JavaScript Posted: 14 Feb 2017 08:12 AM PST Wikipedia loves adding "Automatic Table Of Contents" for each article it publishes because it engages readers more by providing more accessibility and better navigation. Google prefers high-quality content which is well organized and formatted. Adding elements like tables, numbered sections, and an auto-generated TOC is a big bonus for ranking high in SERPS. In this article, we will share a lightweight TOC plugin written in pure JavaScript to automatically generate a table of contents from the section headings of a web page. DEMO: The contents table bellow is dynamically created on page load using this TOC Script. What is Table Of Contents or TOC?In websites, a table of contents abbreviated as TOC or ToC, is a link list, usually found on a web page placed right after the first paragraph. Each anchor link inside a TOC takes you to a specific section of the web page. An HTML table of contents provides a quick way to jump to the desired section of a page. It usually includes the titles of the first-level headers (headings) or second level headers(subheadings). In printable work, a table of contents refers to the index page of the book which contains the page number to each chapter. TOC for books are more in-depth and comprehensive, containing not only section titles but descriptions, author names, and subheadings. What Is TOC Plugin?TOC plugin developed by MBT, is an automatic solution to the tedious method of creating a table of contents manually for each web page. It auto-generates a user-friendly table of contents for your lengthy blog articles. It is coded in pure JavaScript and loads lightening fast. Contents table generated using TOC plugin is easily crawled and indexed by search robots.
I have not included lower level heading tags (i.e. h3/h4/h5/h6) in TOC plugin because a blog post is neither a wiki nor a long lengthy book, it is best to show only major headlines for simplicity and accessibility. Adding subheadings or lower inside a table of contents only makes it longer in length thus pushing down your main content and destroying visibility. So far many developers have written a dynamic table of contents script but most of these scripts are either coded in jQuery or they are render-blocking JS eating up your page load time. You may even find table of contents generator but these scripts again lack flexibility and ease of customization. Table of contents should be added only to those articles which are lengthy or contain at least four headings. On contrary, some TOC generators will add a table of contents on all your pages whether containing several headings or just a single heading, which of course is not a sensible thing to do. jQuery table of contents is much slower compared to this TOC plugin built with traditional pure JS. JavaScript is executed much faster by browsers compared to a JS library (jQuery) that needs to be imported first. Features of Table Of Contents (TOC) Plugin:It is the first JavaScript plugin of its kind that is unique in several ways as mentioned below:
Pseudo Code Of TOC PluginUnderstand how the TOC Script works in plain English. The numbered list below is the pseudo code for our TOC plugin. It is a simplified description of the JavaScript code we wrote.
Following is the pseudo code for the toggle button which shows or hides the table of contents.
How To Install TOC Plugin in Blogger Blogs?I am sharing below the method of adding TOC plugin in Blogspot blogs but you can apply almost the exact same method for installing TOC plugin on any website you want, may it be hosted on Wordpress or anywhere else. Follow these steps to install TOC plugin in BlogSpot:
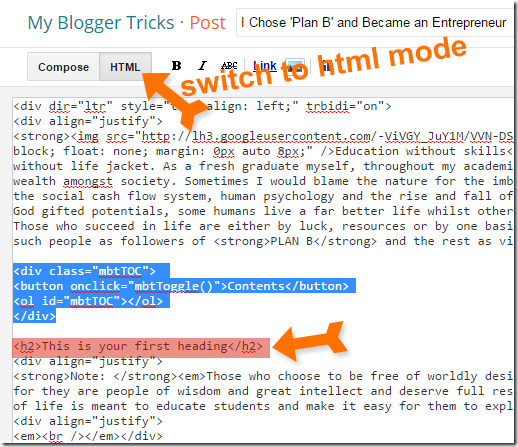
Show Table Of Contents Automatically in Blog PostsEach time you may want to display TOC inside a specific post, follow these two steps. Step #1 Mention Location Of TOC Container It is best to display TOC right after your starting paragraph or show it before the first heading on your blog post. To do this, switch to "HTML" mode of blogger editor and then paste the following HTML code just before the first heading or anywhere else you may want.
Step #2 Activate TOC Plugin Finally, its time to invoke the plugin so that it could auto-generate a TOC on page load, To do this, paste the following JS code at the bottom of your blogger editor where your post ends: Publish your post and see the magic! :) TOC Plugin Copyrights© 2008-2017 MyBloggerTricks.com Table Of Contents (TOC) Plugin by MyBloggerTricks (MBT) is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License. You are most welcomed to share the plugin with your readership as long as you attach attribution link back to this page. You are most welcomed to use the plugin in your commercial products as long as you keep the source credits intact. Need Help With TOC Plugin?I tried my best making this tutorial as easy as possible but if there is anything you could not understand then please feel free to post your queries below in the comment section. I would love to answer as soon as possible. I hope it adds a positive impact on your SERPS ranking and help you in making your content more search-friendly. I will develop the plugin with time, adding more features and functionalities if required. Till then, I would love to hear your feedback on this. :) |
| You are subscribed to email updates from My Blogger Tricks. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |









0 comments:
Post a Comment