Create 'Table Of Contents' With Multi-level List In JavaScript |  |
| Create 'Table Of Contents' With Multi-level List In JavaScript Posted: 27 Feb 2017 10:07 AM PST Ever wondered to generate a dynamic Table of Contents list in pure JavaScript without using a single line of jQuery? We have successfully programmed a robust TOC Script in JavaScript and CSS3 entitled as "TOC Plugin V 2.0". This plugin will create a multi-level Table of Contents from a webpage's heading tags on page load in a fraction of a second! DEMO: The list bellow is dynamically created on page load using this TOC Script. Introduction To TOC Plugin V 2.0TOC Plugin V 2.0 is the upgraded version of the TOC Script we released last week. It is much more dynamic in its functionalities and features compared to the previous one. It is a unique script that auto-generates a TOC from the heading tags (i.e. H1, H2, H3, H4, H5, H6) of the page and adds anchor links to each nested list item. I recommend the previous version for those bloggers who do not write in-depth content with heading tags of the lower level i.e. (h3,h4,h5). But if you do use multi-level subheadings in your content then V2.0 best suits you. This new version supports both a flat list or multi-level list of heading tags. Why Use a TOC?For webmasters and bloggers who write lengthy articles and divide the article in several sub-sections, the readers may find it difficult reading such long posts without a friendly navigation. The only solution to better present long, lengthy articles is displaying a "Table Of Contents." TOC is one such feature that you often see on Wikipedia pages to provide easy navigation for long Articles. Wikipedia loves adding a TOC because it helps the readers to jump from one section to another easily. Is TOC Plugin SEO Friendly?A TOC gives a basic summary to search engines of what your article is all about. The anchor links inside a TOC offers an added benefit to your SEO efforts. Google loves anchor links and especially when these links are meaningful and provide better navigation and understanding of your blog content. The contents list generated using TOC plugin is SEO friendly. Anchor links inside it are easily crawled and indexed by search robots. See the image below taken from our last blog post: Update: TOC V2.0 Anchor links are instantly indexed and crawled by Google minutes after we published this post! :) TOC Plugin is must to have if you are serious about ranking high in SERPs. Features of TOC PluginThis new version has some additional features as listed below:
How Does It Work?Optional: You may skip this section if you are not interested in understanding the programming logic used to build this plugin. Click here to go straight to the installation guide. I have shared the compressed script in the installation section for performance purpose but to give you a more clear idea of how the script gets the list of heading tags and how it converts them into anchor links, please read the detailed explanation below. Methods UsedThe backbone of this entire script is based on using a string search() method with RegExp. I started by using the getElementById() method to search for all heading tags located inside the DOM having ID "post-toc". To search for the heading tags <h2>, <h3>, <h3> etc. I coined a search pattern as explained below. Using JavaScript Regular ExpressionsA regular expression, as you may know is a sequence of characters that forms a search pattern. To search for heading tags, we will need to first create a RegExp or search pattern. In HTML a heading title will have the following structure: Where <h2> is the opening tag and </h2> is the closing tag. This headline tag could also contain attributes or nested tags such as: In order to perform a perfect search I came up with the following search pattern after many trials and errors. The pattern above is divided into three important groups as discussed below: 1st Group: ([\d])
2nd Group: (.*?)
3rd Group: ([\d])
Other matches
Global pattern flags
This expression is then passed to replace() function as a search argument. Using String replace() MethodOnce a match is found, the replace method passes these three groups as values to a function with four parameters. I hope the colors may better help you in understanding how the RegExp groups refer to which parameter. The function takes these values and performs these tasks:
Programming The CSS CountersThe final part was styling the numbered list, assigning a unique index number to each list item. The default look of the TOC ordered list without CSS styling looks like this: Which of course does not build a nested relationship between the link at all and is not a good UI. However after assigning different CSS classes to each ordered list, I was able to transform the look of TOC to something more user friendly: The alpha-numeric and Roman values does help in better understanding the relationship between parent and child items. But what if you want only numbers? Something exactly similar to wikipedia TOC? For that CSS counters came in handy! I came across CSS counters few years back when I introduced a numbered threaded comments system for blogger blogs. Nested Numbering Of List ItemsCSS counters are simple "variables" maintained by CSS whose values can be incremented by CSS rules. For CSS counters the following properties are used:
Using all these available properties I crafted the following styles: Where section1, section2, section3 etc. represents CSS counters for the different list levels. In other words they represent the heading tags from H2-H5. I concatenated a counter with its sub-counter in order to create the nested numbered list appearance. (i.e. 1 > 1.1, 1.2 > 1.2.1 and 1.2.1 > 1.2.1.1) The result was a beautiful interface with nested numbered list as shown below: Showing and Hiding The ToCIn version two, I replaced the FontAwesome toggle Icon with a Show/Hide toggle link. The function mbtToggle2() first checks the current TOC state, and then generates a new text and a new display style based on that information. It is called whenever the user clicks on the Show or Hide link, thus making it easy to toggle the content. Installation GuideTOC Plugin can easily be installed on any platform. Whether it is a wordpress site, blogspot blog or a simple HTML page. The installation guide consists of three main steps:
For simplicity, I will discuss the installation steps for blogger blogs only. You can get an idea from these steps in order to integrate the plugin on your 3rd-party CMS platforms. Add a 'Table Of Contents' In Blogger Posts & PagesMost blogspot users refer to this plugin as a Table Of Contents widget while in fact it is just a script that needs to be added inside the template and post editor. So using the word widget would be incorrect here, so lets just call it a TOC plugin in short. Follow these easy steps:
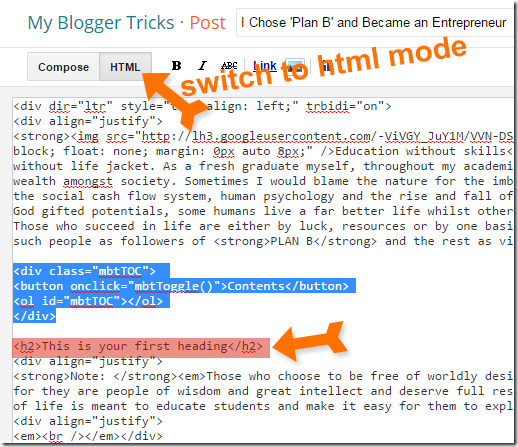
How To Show TOC Inside a Post or Page?Add TOC to only those blog posts which are long and lengthy in length with several subheadings. Adding it to a blog post with just three or less headings does not make sense. You can add a dynamic TOC inside a blog post in two easy steps. Step #1 Mention Location Of TOC ContainerIt is best to display TOC right after your starting paragraph or show it before the first heading on your blog post. To do this, switch to "HTML" mode of blogger editor and then paste the following HTML code just before the first heading.
Step #2 Call The TOC FunctionFinally, its time to invoke the plugin so that it could auto-generate a TOC on page load, To do this, paste the following JS code at the bottom of your blogger editor where your post ends: Publish your post and see it in action! :) Copyrights© 2008-2017 MyBloggerTricks.com TOC Plugin by MyBloggerTricks (MBT) is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License. You are most welcomed to share the plugin with your readership as long as you attach credit link back to this page. You are most welcomed to use the plugin in your commercial products as long as you keep the source credits intact. FeedbackWould love to hear your thoughts on this major upgrade. Let me know if it lived up to your expectations. :) I tried my best to create an SEO friendly and extremely lightweight script to the best of my ability. I hope it may add a new soul to your content and give it a big push in SERPs. Share it with your friends and #JavaScript lovers! Let me know if you need any help or further clarification with any part of this tutorial. Would love to help as soon as time allows. |
| You are subscribed to email updates from My Blogger Tricks. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |