In 2005 Google Introduced Matched content to help publishers promote their website content to their visitors. AdSense Matched content is actually a content recommendation tool that shows related posts to your readers. It generates contextually relevant article recommendations from the pages on your blog by displaying thumbnails. In other words it helps your blog visitors to discover relevant articles on your blog. It is a Google version of the Related Posts Widget that we use in blogspot and wordpress blogs.
By setting up matched content on our blogspot blog, we did not only helped our readers to discover related content on our site but we also succeeded in generating more pageviews, lower bounce rate and some extra ad impressions thanks to its native ads option.
Matched Content unit surely engages your website visitors to spend more time on your blog and thus helps you with higher page views and of course more ad revenue if you monetize it. See a live demo of Matched Content in action at the bottom of this tutorial [Scroll down].
Matched Content Display Sizes
Matched content and Ads are displayed in two types either:
-
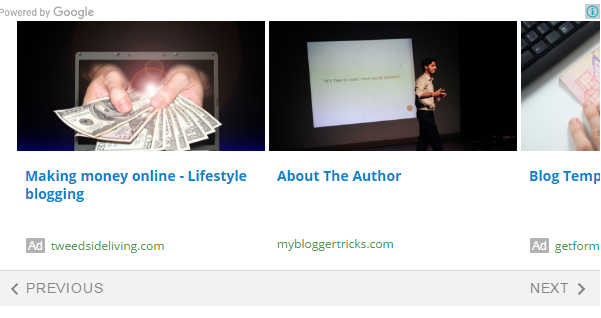
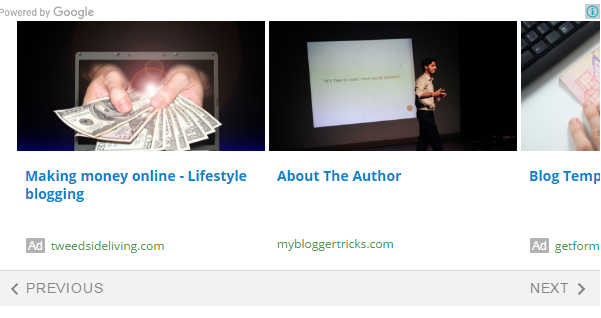
Responsive Size: Related content is displayed horizontally inside a responsive carousel slider with Next/Previous buttons
-
Fixed Size: A custom size matched content will display recommendations inside a Grid or fixed size slider.
Responsive Size:
Note: You can use responsive size only if your blogspot template is mobile responsive. Make your template responsive by reading this interesting and easy guide:
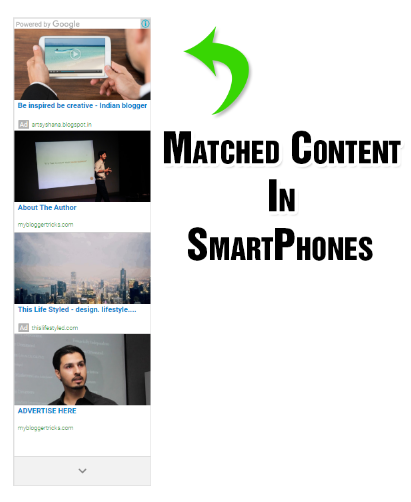
Matched Content is displayed inside a responsive horizontal slider in Desktop/Laptop screens but displayed inside a vertical slider in Smartphone/Tablet/IPad screens. The Ads are distinguished from the related content using the "Ad" label.
Matched Content View In Desktop / Laptop
Matched Content View In Tablet / Large Smartphones

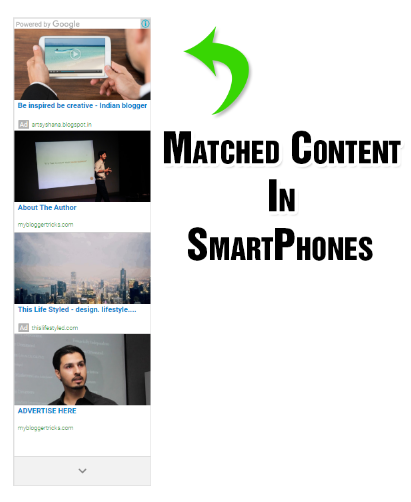
Matched Content View In Smartphones

Fixed Size:
A fixed size Matched Content Unit is displayed in Grid Style instead of a Slider. You will have to manually create different matched content units for different mobile screen sizes. I would prefer a responsive one though!
The thumbnails in fixed size can be displayed inside a fix grid or slider depending on the number of related posts AdSense can fetch out of your site.

Check If Your Blog Is Eligible For Matched Content
At present Matched content is available only for blogs with multiple pages and high volumes of traffic. You can easily find out if your blog is eligible for Matched content by checking the "My sites" section in your AdSense account.
Follow these steps to check the eligibility of your blog:
-
Sign in to your AdSense account.
-
Click the gear icon

and then select
Settings.
-
In the sidebar, select My sites.
-
Under "My sites", click Matched content.
-
In the "Sites" section, check to see if your blog is listed:
-
If your blog is listed, you can surely place Matched content units on any of its pages.
-
If your blog isn't listed, then it's not currently eligible for Matched content.
Do Matched Content Count Towards ad limit per page?
No! AdSense has clarified it quite clearly that Ads displayed inside a matched content unit does not count towards your Content Units and Link units per page. You can still publish 3 ad units, 3 link units and 2 search boxed per page. Matched content units are bonus ads that you can display.
Create AdSense Matched Content Unit
Lets first create a matched content unit and later we will discus how to setup and show matched content native ads in blogspot blogs.
- Sign in to your AdSense account.
- Visit the My ads tab.
- Click the button +New ad unit.
- Select Native, then click Matched Content.

- The drop-down in the upper corner of the preview area will tell you which of your blogs are eligible for Matched content.

- From the right sidebar options, give your Matched content unit a suitable name.
- Do enable "Monetize with ads" option to earn extra revenue by displaying native ads inside matched content. You will see this option only if you are eligible to monetize your match content unit with ads.

- In the "Size" section, choose "Responsive" if your blogger template is mobile responsive else choose custom. When using a custom size, AdSense recommends to choose an ad size with a width:height ratio of around 2:1 for a horizontal layout, or 1:2 for a vertical layout.

- Finally click SAVE AND GET CODE.
Display Matched Content in Your BlogSpot Blog
You can display several matched content units per page. It is advised to display just two units: one at the bottom of your articles and second on your sidebar. At present I have added just one unit at the bottom of my blog posts. You can use the same code for both the locations.
Follow these steps to Add Matched Content Unit widget in BlogSpot:
- Go To Blogger > Settings> Template
- Backup your template first.
- Click "Edit HTML"
- Search for this code:
<data:post.body/> Note it will appear several times depending on your layout. Choose the last occurrence of this code. - Paste your Matched Content Code just at the bottom/below of
<data:post.body/>. Note if you are using the responsive code then kindly replace async with async='' inside your code to avoid getting errors in your blogger template editor. Edit your code as shown below: <script async='' src='//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'/>
<!-- Matched Content -->
<ins class='adsbygoogle' data-ad-client='ca-pub-xxxxxxxxxxxxxxx' data-ad-format='autorelaxed' data-ad-slot='xxxxxxxxxxx' style='display:block'/>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
- Enclose your final code inside these conditional tags so that matched content is displayed in blog posts only and not the homepage or search pages.
<b:if cond='data:blog.pageType == "item"'>
AdSense Matched Content Code
</b:if>
- Save your template and you are all done! Visit your blog to see it in action :)
Have You Used Matched Content?
Matched content have surely improved our AdSense earnings and blog pageviews. It is really slow at fetching your blog content but with time once AdSense is able to understand your content well enough, it will display more recommendations and less ads. Do add this new widget by AdSense on your blogs and see the difference for yourselves.
I have also shared a tutorial on how to add page-level ads on your blogspot blogs. Which are ads specifically built for your mobile audience.
How is your experience with AdSense Native ads so far? Do share your valuable views with all of us. :)


 Ever wondered how to display your most recent posts from a selected category inside a dynamic Image slider? Lets create a responsive content slider for BlogSpot blogs that may display recent posts from a specific label automatically. Without our
Ever wondered how to display your most recent posts from a selected category inside a dynamic Image slider? Lets create a responsive content slider for BlogSpot blogs that may display recent posts from a specific label automatically. Without our