Why Blogspot Gives Two Description Fields To Edit? |  |
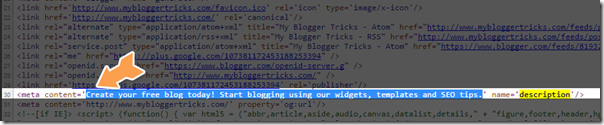
| Why Blogspot Gives Two Description Fields To Edit? Posted: 22 Jul 2016 10:32 AM PDT Blogger dashboard settings allow users to change the description of the blog twice once under the "Basic" option and next under "Search Preferences > Meta Tags" option. Blogspot users often find it confusing to understand the purpose behind each of these description boxes. We will discuss in detail the basic difference between each of these description boxes. Purpose of Blog Description Field Under "Basic" OptionYou can edit this description of the blog by going to Blogger > Settings > Basic : Basic. Description under Basic option is your front-end description of the blog that is shown as text under your Blog Title inside the Header section. You can call it as your blog punch line, blog slogan or a brief blog description. It must be short and precise, not longer than 3-4 words which could be your targeted keywords also. . Note: It is not your meta description that is displayed in search results. It is your front-end textual blog description that is shown to your blog visitors. You can choose to display this description or hide it. It has no SEO value compared to meta description that we will discuss later in this post. In our case it is "Transforming Bloggers Into Entrepreneurs" Purpose of Description Field Under "Meta Tags" OptionYou can edit this description of the blog by going to Blogger > Search preferences > Meta tags: Description. This your blog's Meta Description that gives search robots a brief introduction of your blog in no more than 150 characters. This is not shown to your blog visitors but is added inside the template source file. Visit your blog and click "Ctrl + U" to view source. Search for "Description" and you will see the meta description HTML tag as shown below: I have created several tools for creating SEO friendly meta description tags which you can try below: By default blogger shows your blog meta description inside all your blog posts, static pages and archive/search pages. As a result of this two meta description tags are created on your source page. Once for the blog homepage and once for the post description (description you type in blogger editor: search option). To counter this problem read the following post where I have suggested a perfect solution: If you can't see a meta description option for your blog posts in the editor then please read this post: I hope this post may have cleared your confusion on what exactly is the difference between each of these description fields. Let me know if you have any questions. Peace buddies =) |
| You are subscribed to email updates from My Blogger Tricks. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |





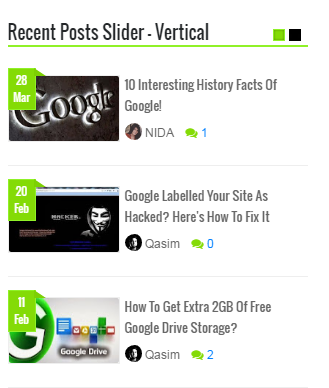
 Blogger random posts widget shows a random list of your blog posts with thumbnails, title, comments count, date, label tag and author avatar. It is really important to send traffic to your old posts and keep highlighting them. Random Posts gadget helps your readers to take a quick look at some of the older posts that they might have missed reading. It attracts readers attention towards oldest posts thus helping you with increased pageviews and higher revenue. This widget displays both label links and author avatar which are the two features first time introduced for blogspot blogs and thus makes this widget extremely unique. It is built using
Blogger random posts widget shows a random list of your blog posts with thumbnails, title, comments count, date, label tag and author avatar. It is really important to send traffic to your old posts and keep highlighting them. Random Posts gadget helps your readers to take a quick look at some of the older posts that they might have missed reading. It attracts readers attention towards oldest posts thus helping you with increased pageviews and higher revenue. This widget displays both label links and author avatar which are the two features first time introduced for blogspot blogs and thus makes this widget extremely unique. It is built using 






 Last week we shared how to create a
Last week we shared how to create a