Now when Windows Live Writer is dead and Open Live Writer has taken its place as its Open source clone, many blogger users have started complaining about errors and absence of features in OLW. We have already discussed how to fix these OLW errors and today we will share some exciting tweaks to help you organize blog labels and edit Blogger static Pages using the new Open Live Writer. Note that the official download copy of OLW has no option to set categories but do supports to add/create stand-alone pages but with this simple tweak you will be able to create new categories and assign multiple categories to a post. This tutorial is first time shared online to help you make the best possible use of OLW's unreleased features.
Now when Windows Live Writer is dead and Open Live Writer has taken its place as its Open source clone, many blogger users have started complaining about errors and absence of features in OLW. We have already discussed how to fix these OLW errors and today we will share some exciting tweaks to help you organize blog labels and edit Blogger static Pages using the new Open Live Writer. Note that the official download copy of OLW has no option to set categories but do supports to add/create stand-alone pages but with this simple tweak you will be able to create new categories and assign multiple categories to a post. This tutorial is first time shared online to help you make the best possible use of OLW's unreleased features.
Note: Click the Button below to see full list of topics under discussion.
OLW Topics List
Category Option is available only in the Nightly Copy
Inside your OLW window, Click the tab "Blog Account" followed by "Blog options"

Then click the link "See blog capabilities" just below the password field.

You can clearly see that the following options are not supported:
- Categories
- Multiple Categories
- New Categories
Which means neither can you apply a label or multiple labels nor can you create a new label for your blog posts.
To enable the Category box, you will need to download and install the "Nightly" setup copy.
Difference between Nightly and Release
According to Scott hanselman (OLW co-developer) they have two builds of Open Live Writer, the NIGHTLY (they build it many times a day) and the RELEASE. They use the nightly for testing, but it means that Open Live Writer will be downloading 5 megabytes every day, a few times a day and updating itself with features they are testing. Release copy is updated a few times a year, maybe once a month but the Nightly copy is updated on daily basis to test new features. .
So if you want to get the most updated copy each time just like I did and had the benefit of getting an extra feature of "Category", you can surely uninstall your Release copy and replace it with a Nightly one.
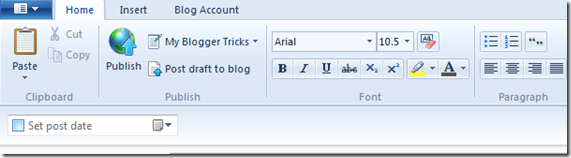
No Category Option in Release

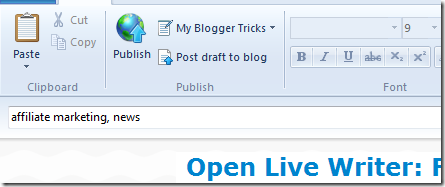
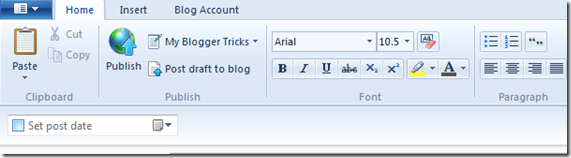
Category Option in Nightly

As you can see there exists a Category box just to the left of "Set post date" utility.
Organize Labels in Open Live Writer
(1) Setting a Label
Blogger labels are case sensitive but OLW has handled this problem quite smartly. You don't need to worry about letter casing while assigning labels to your posts in OLW. All you need to take care is to ensure you are not making any spelling mistakes.
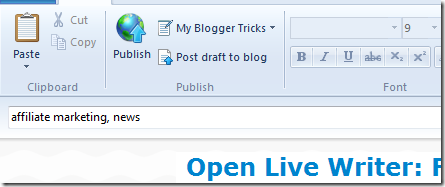
For example if your blogger label is "Affiliate Marketing" , you can easily set this label to your post inside OLW by writing "affiliate marketing" or even "AffiLiatE markETING" , no matter what you write as long as the spelling is correct, OLW will apply the label correctly. Spelling mistakes would create new labels in your blog!
To set multiple labels to a blog post, comma separate labels inside the "Category box" . As shown below:

(2) Create a New Label
You can also create new labels inside Open Live Writer to tag your blog posts.
Simply write down your new Label inside the "Category Box" and publish your post to Blogger! That's it.

New Label will be created and added automatically to your blog post. Thus OLW helps better organization of your blog categories. You can easily create, remove or apply label to a specific post but if you wish to delete a label from your blog completely then you will need to do that through your blogger dashboard.
Creating and Editing a Static Page
This is an amazing new feature that OLW has which "Windows Live Writer" lacked. This option was only available for WordPress blogs but now thanks to "Open Live Writer" opensource courtesy, blogspot users can create static pages for their blog using OLW editor.
To create a new Page go to File Menu > New post > Choose "New page"

That's it! Give your page a title and hit publish.
To delete a Static Page in blogger, you will need to do that by going to Blogger > Pages

Need Help?
Let me know if you needed any assistance in better understanding the technical configurations of OLW. I would love to help. I hope this tutorial series may help most of you in better configuring the blogging tool. Peace and blessings buddies! =)



 I guess blogger heard us finally! =) We reported back some
I guess blogger heard us finally! =) We reported back some 


 Windows Live Writer is dead now for Blogger users and replaced with its Open Source alternative "Open Live Writer (OLW)" which is the perfect blogging toolkit for publishers using Wordpress, Blogger, TypePad and all other popular blogging CMS platforms. As an addicted user of this new blog editor I just figured out some useful
Windows Live Writer is dead now for Blogger users and replaced with its Open Source alternative "Open Live Writer (OLW)" which is the perfect blogging toolkit for publishers using Wordpress, Blogger, TypePad and all other popular blogging CMS platforms. As an addicted user of this new blog editor I just figured out some useful  Now when
Now when